In the digital landscape, where every second counts, the speed at which your website loads plays a crucial role in user satisfaction and search engine rankings. In this comprehensive guide, we will delve into the intricacies of optimizing page speed and overall website performance, with a particular focus on leveraging the powerful tool – Google PageSpeed Insights.
The Significance of Page Speed
1.1 The Impact on User Experience
- Understanding how page speed directly influences user satisfaction and engagement.
- Case studies showcasing the correlation between load times and bounce rates.
1.2 SEO Implications
- Discussing Google’s emphasis on page speed as a ranking factor.
- How faster-loading websites tend to rank higher in search engine results.
Key Factors Affecting Page Speed
2.1 Optimal Image Compression
- Importance of image optimization for reducing page load times.
- Step-by-step guide on using tools like Photoshop or online compressors.
2.2 Minimizing HTTP Requests
- Strategies to reduce the number of HTTP requests for faster loading.
- Combining CSS and JavaScript files to streamline the loading process.
2.3 Browser Caching Techniques
- Explanation of browser caching and its role in enhancing website speed.
- Configuring server settings to enable effective caching.
Google PageSpeed Insights – A Deep Dive
3.1 Introduction to Google PageSpeed Insights
- Overview of the tool’s purpose and functionality.
- How it evaluates websites based on performance metrics.
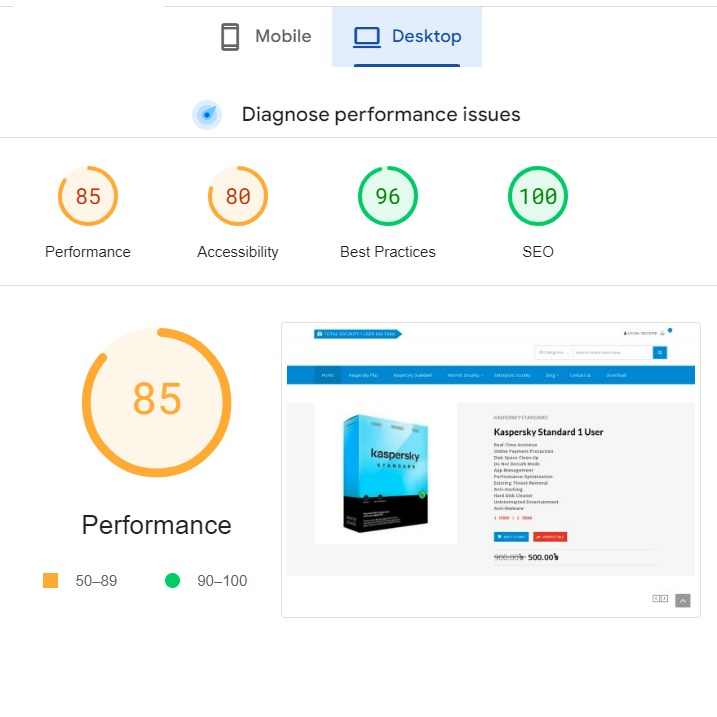
3.2 Interpreting PageSpeed Insights Results
- Understanding the scores and recommendations provided by the tool.
- Common issues identified by Google PageSpeed Insights.
Implementing PageSpeed Recommendations
4.1 Addressing Image Optimization
- Using tools suggested by Google PageSpeed Insights for image optimization.
- Best practices for balancing image quality and file size.
4.2 Minimizing Render-Blocking Resources
- Techniques to eliminate or defer render-blocking resources.
- Inline CSS and asynchronous loading strategies.
4.3 Leveraging Browser Caching
- Configuring server headers to optimize browser caching.
- Setting appropriate expiration times for different types of resources.
Continuous Monitoring and Improvement
5.1 Establishing a Monitoring Routine
- Tools and methods for regularly assessing your website’s performance.
- The importance of continuous improvement in the ever-evolving digital landscape.
5.2 Case Studies and Success Stories
- Real-world examples of websites that significantly improved their page speed.
- Strategies employed and results achieved.
Summarize the key takeaways, emphasizing the critical role of optimizing page speed and website performance. Encourage readers to implement the discussed strategies, leveraging insights from Google PageSpeed Insights, to not only enhance user experience but also improve their website’s search engine rankings.